

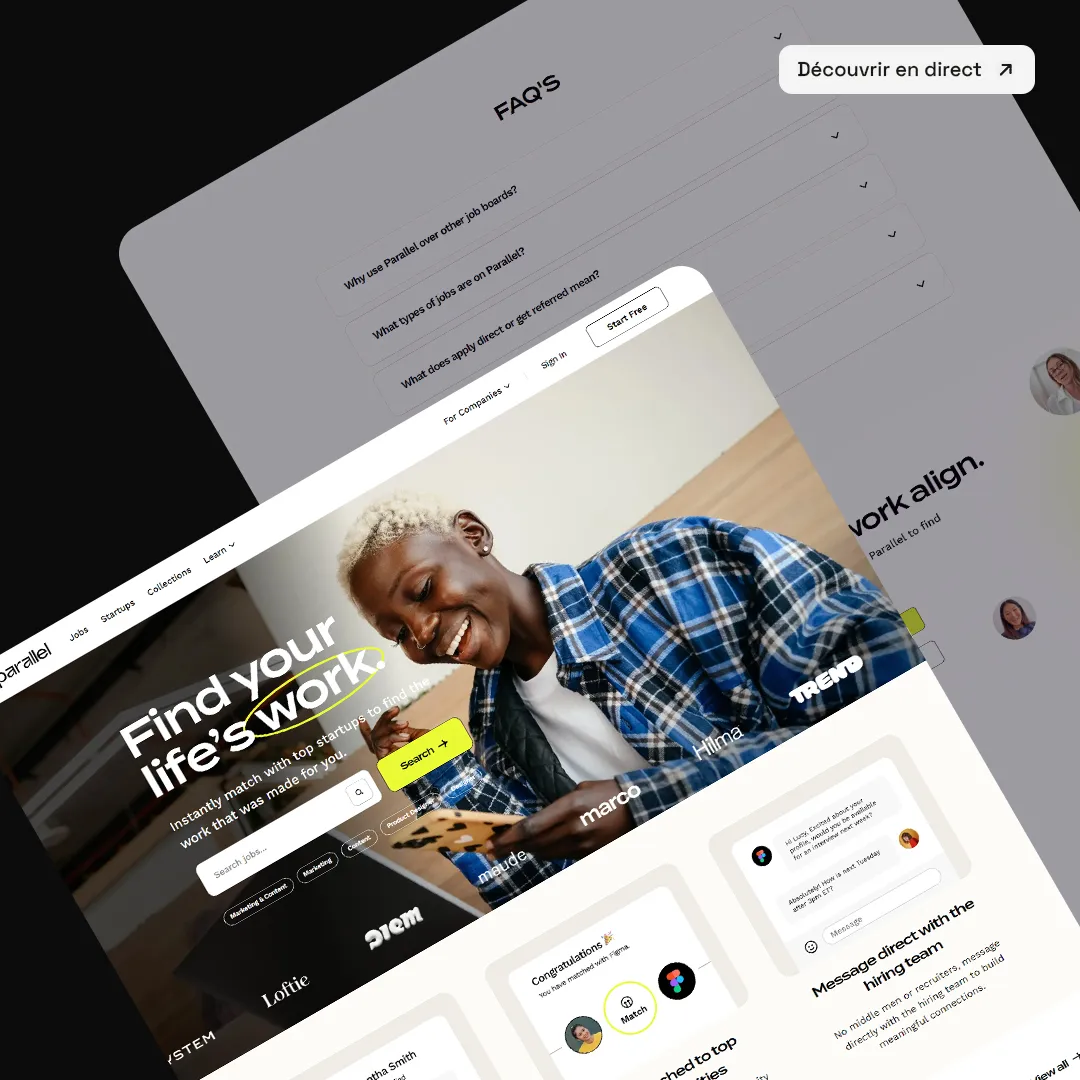
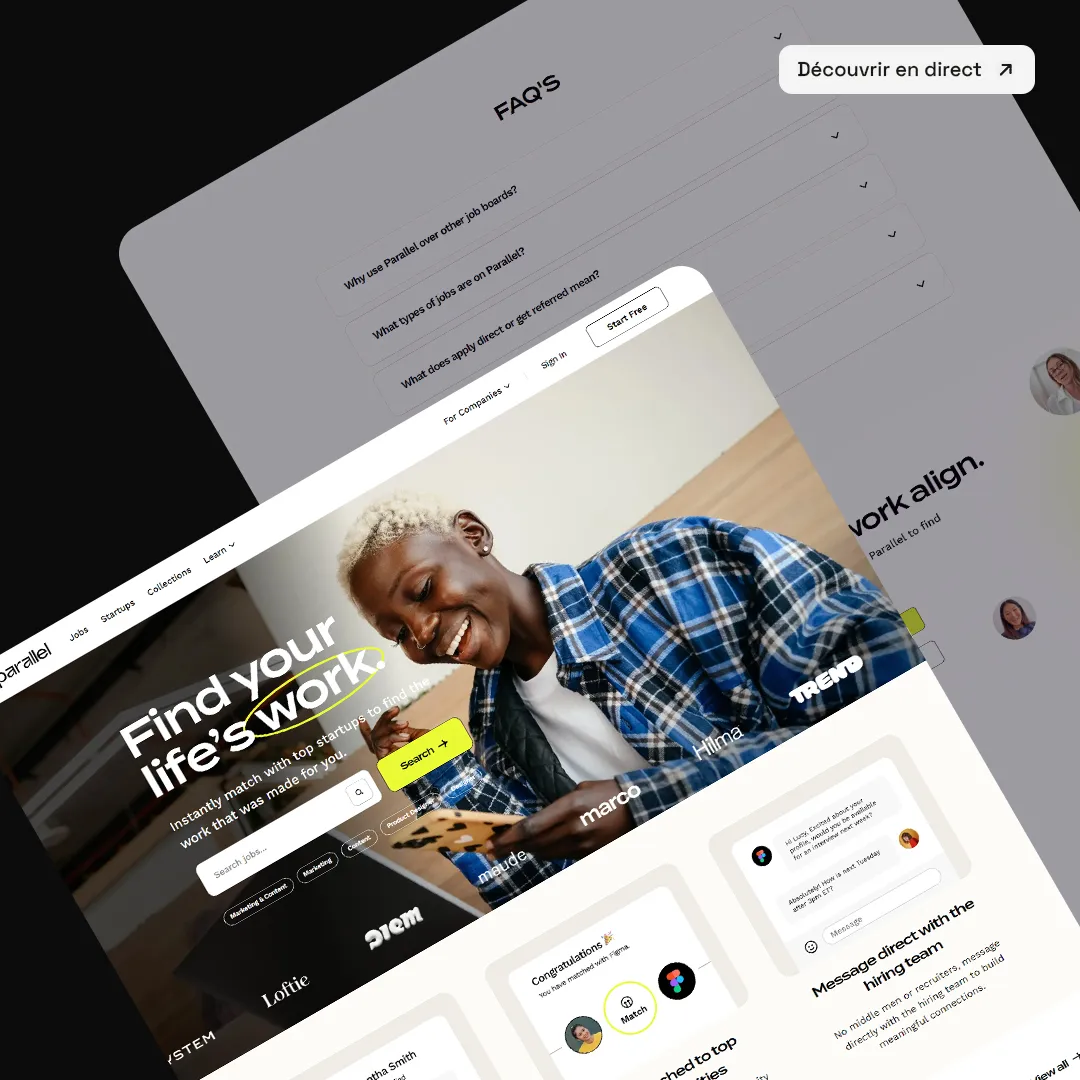
Intégration de maquette
Intégrez votre maquette Figma/Adobe XD dans Webflow au pixel près.
Ils nous ont fais confiance
On se charge d'intégrer votre maquette dans Webflow et on vous met au défi de trouver une différence.


Pourquoi choisir Webflow ?
Faites un pas vers le futur et adoptez un CMS à l'image de votre entreprise.
2x plus rapide
Grâce à Webflow et la technologie no-code nous pouvons intégrer votre maquette sans passer par les étapes de développement traditionnelles. Cela nous permet de délivrer en un temps record et de se concentrer sur ce qui est vraiment important.

.webp)
.webp)
.webp)
20x plus performant
Fini les dizaines de plugins et le code à rallonge. Webflow propose les meilleures optimisations déjà intégrées dans son outil pour concevoir les sites les plus performants du marché.


200x plus autonome
Grâce au mode éditeur de Webflow, gardez le contrôle sur votre site et actualisez-le quand vous le souhaitez. Articles de blog, textes, images, tout est modifiable en quelque clics, sans formation et sans sortir le moindre centime.



Prêt pour repousser les limites ?
Tous nos projets incluent :

Développement Client-First

Site optimisé SEO

Formation de vos équipes

Modifications quasi instantané

Maximisation de l'accessibilité

Développement responsive

Performances optimisées

Style-guide prêt à l'emploi

Beaucoup de passion❤️
Notre équipe utilise ces outils pour avancer avec vous
Markup

Donnez vos feedbacks durant toute l'avancée du projet.
Meet
On fait le point à chaque étapes importantes de la collaboration.
Slack

Pour communiquer en temps réel avec notre équipe.
Nous construisons des sites web unique en no-code.
Nous prenons en charge le design, le développement, la gestion et la mise à jour de votre site web pour vous permettre de vous concentrer sur la réalisation de vos objectifs commerciaux et le développement de votre produit.








Les questions les plus posées
Voici les questions que nos clients nous posent avant que l'on intègre leur maquette sur Webflow pour eux.
Plusieurs paramètres sont à prendre en compte pour estimer le temps nécessaires à l'intégration de votre maquette. Les plus importants sont : le nombre de pages, la complexité des animations, la présence d'intégration d'outils comme Memberstack. En moyenne pour un site vitrine d'une dizaine de pages il faut compter moins d'une semaine pour l'intégrer dans Webflow. Pour les sites plus complexes (+20 pages et grosses intégrations) cela peut demander jusqu'à 2 semaines.
Oui, le responsive est une notion fondamentale chez Passerelle. En moyenne 6 personnes sur 10 utiliseront un téléphone pour visiter votre site, il est donc primordial qu'il soit adapté et optimisé pour servir aux mieux tous vos visiteurs.
Bien sûr, l'agence Passerelle propose un service de création de sites web de A à Z pour permettre à ses clients de ne déléguer qu'à un seul prestataire et donc, d'être encore plus rapide ⚡
Oui nous proposons une offre de maintenance pour les équipes qui souhaitent la déléguer. Même si à chaque fin de collaboration nous dispensons une formation aux équipes pour qu'elles puissent être totalement autonomes avec l'outil.
Tout comme le délai nécessaire à l'intégration de votre maquette, l'estimation du coût est très variable. Cela dépend de plusieurs choses : le nombre de pages, la complexité des animations, la présence d'intégration d'outils comme Hubspot. Si vous souhaitez obtenir une estimation personnalisée du budget pour intégrer votre maquette, vous pouvez remplir ce formulaire.
Absolument, nous pouvons intégrer tout types d'animations dans Webflow. Cependant il faut bien prendre en considération que plus il y aura d'animations et plus elles seront complexes, plus le temps pour les intégrer sera important. Pour obtenir une estimation de celui-ci vous pouvez remplir ce formulaire de contact.
Oui. Nous proposons deux types de formations :Pour ceux qui veulent prendre en main l'outil : Nous dispensons gratuitement une session d'une heure à vos équipes pour qu'elles puissent prendre en main le mode éditeur et/ou administrateur de Webflow de sorte à ce qu'elles soient totalement autonomes.Pour ceux qui veulent aller plus loin : Nous proposons une formation complète pour devenir un véritable as de Webflow. Que vous vouliez créez votre propre site ou que vous vouliez faire de Webflow votre métier.
Pour un site web avec des éléments dynamiques (Blog), plusieurs comptes éditeurs et un accès à toutes les fonctionnalités de Webflow il faut compter environ 40€ par mois.
Nos derniers articles de blog

Introduction au mode éditeur de Webflow

Ces 5 grandes entreprises qui ont choisi Webflow

