

L'agence Web qu'il vous faut
Proposez à vos futurs clients une expérience immersive de vos services, votre expertise, vos produits. Confiez-nous le développement de votre site internet.
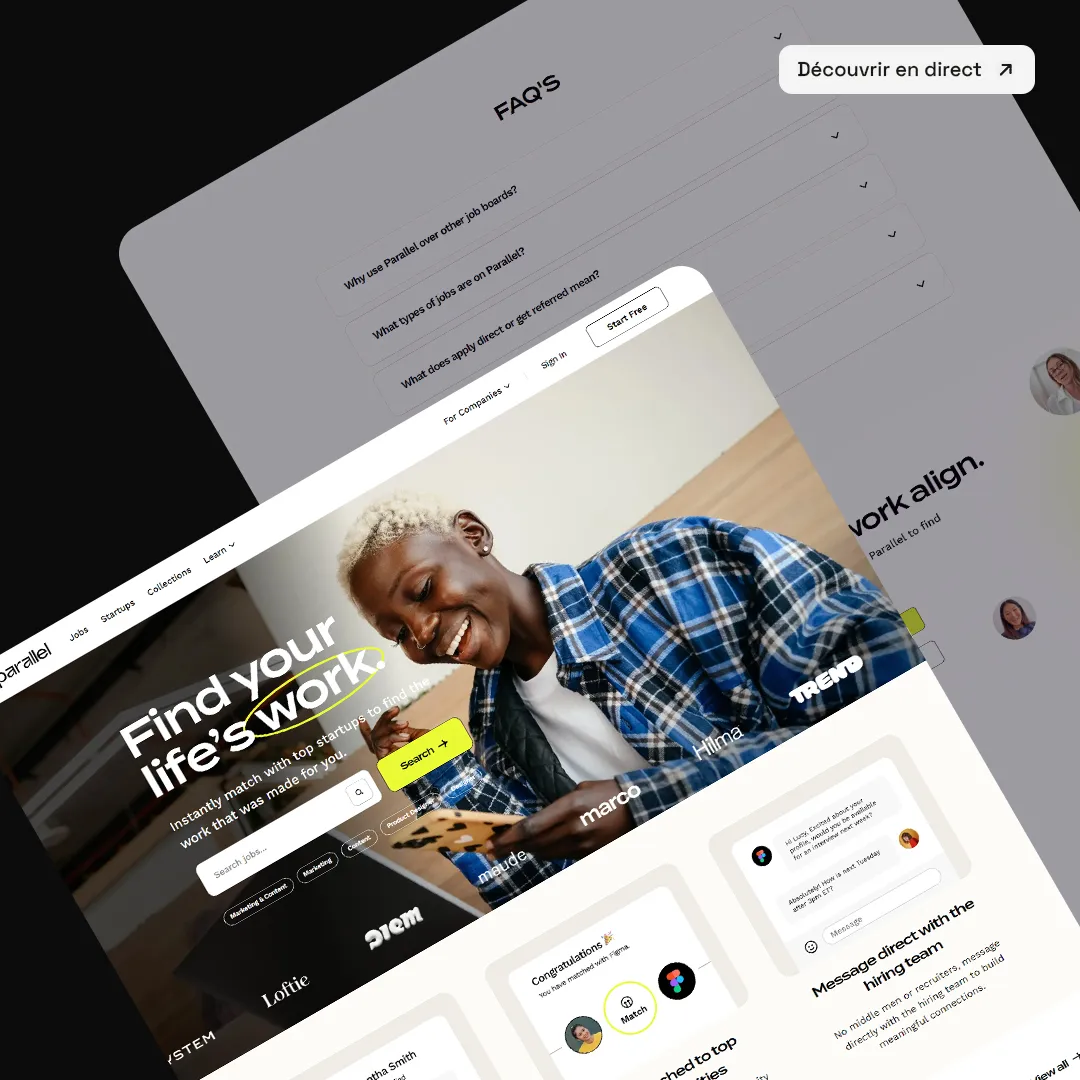
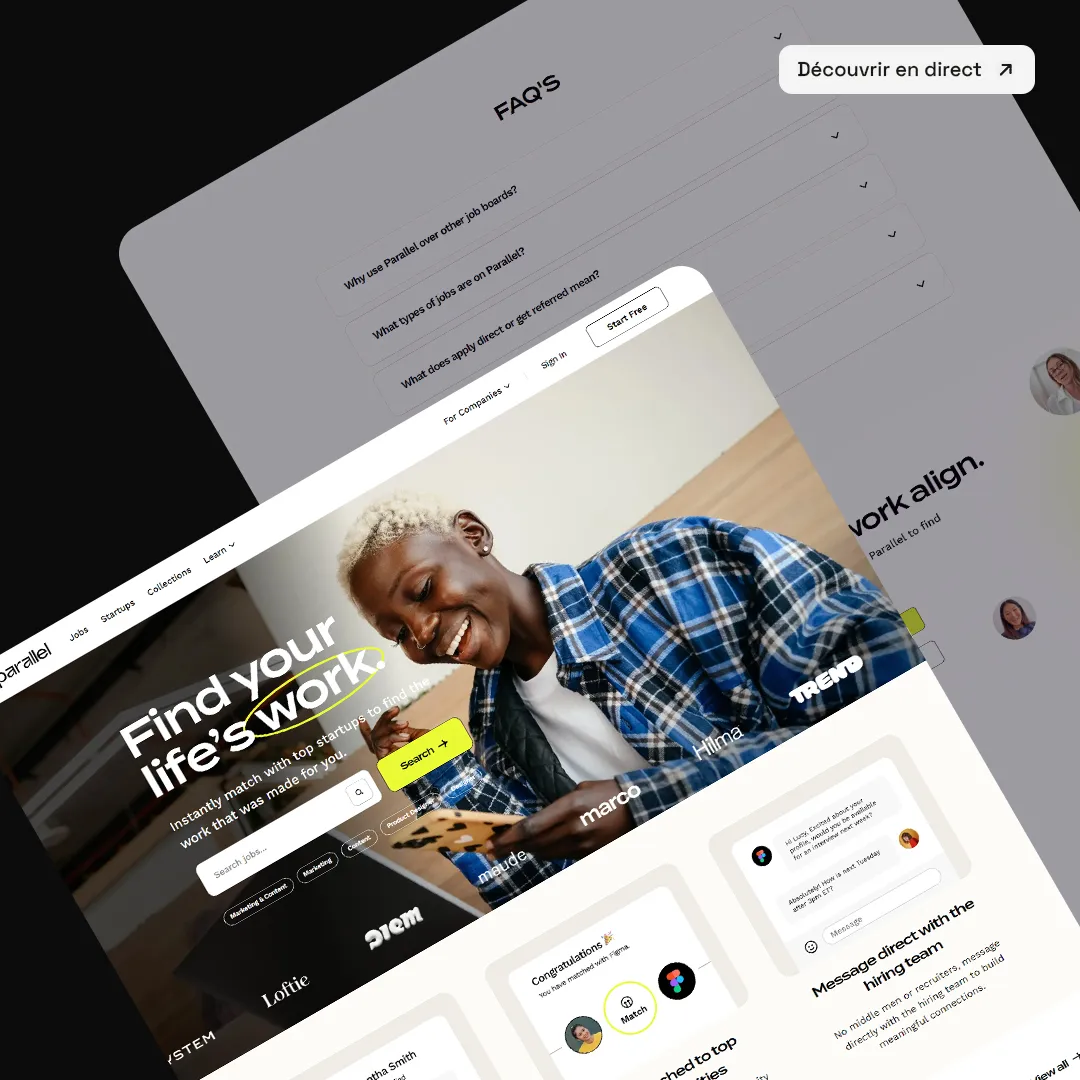
Ils nous ont fais confiance pour créer leur site web
Peu importe votre secteur, notre équipe saura vous accompagner.
Forte de sa polyvalence et de son expérience, notre agence s'adresse à divers profils de clients. Pour chacun d'eux, nous concevons un site web sur mesure, prenant en compte les besoins du client, de ses usagers et de son marché.

Notre cœur de métier : les entreprises innovantes à forte croissance. Allégez vos équipes tech pour qu'elles se concentrent sur votre produit et laissez la main à une équipe d'experts.

Votre vitrine digitale est tout aussi importante que votre devanture physique alors arrétez de la négliger. Des centaines de clients n'attendent que de déguster vos plats.

Donnez à votre PME/TPE la visibilité qu'elle mérite en ligne. Notre service de création de site met en lumière vos points forts pour renforcer votre présence digitale et attirer une clientèle qualifiée.

Simplifiez votre présence en ligne et libérez-vous des contraintes techniques. Concentrez-vous sur votre métier, nous nous occupons du reste.
Voici comment nous donnons vie à votre projet
Découvrez notre processus qui nous permet de livrer votre site web en un temps record !

Wireframing
C'est la toute première étape : on analyse vos besoins et ceux de vos clients et on construit ensemble l'ossature de votre asset marketing le plus puissant.
Maquette Figma
Une fois que nous avons l'ossature de votre site, nous y incorporons les éléments de votre charte graphique ainsi que le contenu. On itère ensemble sur la directions créative du projet pour aboutir à une version finale du site.


Intégration sur Webflow
C'est la dernière ligne droite ! On intègre au pixel près la maquette Figma et tous les outils dont vous avez besoin sur Webflow. Il ne reste plus qu'à former vos équipes et à faire trembler votre marché !

Dites adieu au site web que vous avez honte de présenter à vos clients. Optez pour un site dont vous serez vraiment fier.


Nous construisons des sites web unique en no-code.
N'attendez plus des mois et des mois pour enfin obtenir votre site web. Grâce à la technologie no-code, nous livrons nos projets en moyenne en moins de 2 semaines.








Tous nos projets incluent :

Développement Client-First

Site optimisé SEO

Formation de vos équipes

Modifications quasi instantané

Maximisation de l'accessibilité

Développement responsive

Performances optimisées

Style-guide prêt à l'emploi

Beaucoup de passion❤️
Les questions les plus posées
Voici les questions que nos clients nous posent avant que l'on intègre leur maquette sur Webflow pour eux.
Oui, le référencement naturel est un moyen très puissant d'obtenir du trafic sur son site web. C'est pourquoi tous les sites développés par l'agence Passerelle sont optimisés pour le SEO
Deux solutions s'offrent à vous :Vous souhaité être accompagné : On garde encore la main sur le mode administrateur de votre site et on vous donne accès au mode éditeur. De ce fait, vous pourrez maintenir à jour votre site web (textes, images, articles).Vous souhaitez être totalement indépendant : On vous laisse le contrôle total de votre site et on quitte le navire. C'est désormais à vous de gérer votre outil avec vos équipes (ne vous en faites pas notre formation est là pour ça)
Les raisons sont tellement nombreuses que nous ne pouvons pas les développer ici ;) Mais on vous laisse jeter un coup d'oeil à notre article.
En moyenne il faut compter 2 à 5 semaines entre la date de signature et la mise en ligne de votre site (exceptées certaines offres où votre site est livré en 72H). Cela peut varier selon le nombre de pages de votre site, la complexité des animations, la présence d'un blog, l'implémentation de code personnalisé, de fonctionnalités supplémentaires…
Oui. Les sites que nous développons sont hébergés par AWS (Amazon Web Services), la solution cloud d'Amazon qui héberge une grande partie du web mondial. Aussi, Webflow comporte un tas de fonctionnalités qui en font un CMS très robuste :
- Certificat SSL
- Sauvegardes automatiques
- Authentification à l'aide de Google
- Toutes les données sont donc stockées et gérées au sein de l'application
- Les données échangées entre le site et l'utilisateur sont chiffrées et sécurisées
Pour un site web avec des éléments dynamiques (Blog), plusieurs comptes éditeurs et un accès à toutes les fonctionnalités de Webflow il faut compter environ 40€ par mois.
Nos derniers articles de blog

Introduction au mode éditeur de Webflow

Ces 5 grandes entreprises qui ont choisi Webflow

